Zaawansowane użycie
Zmiana wielkości czcionki
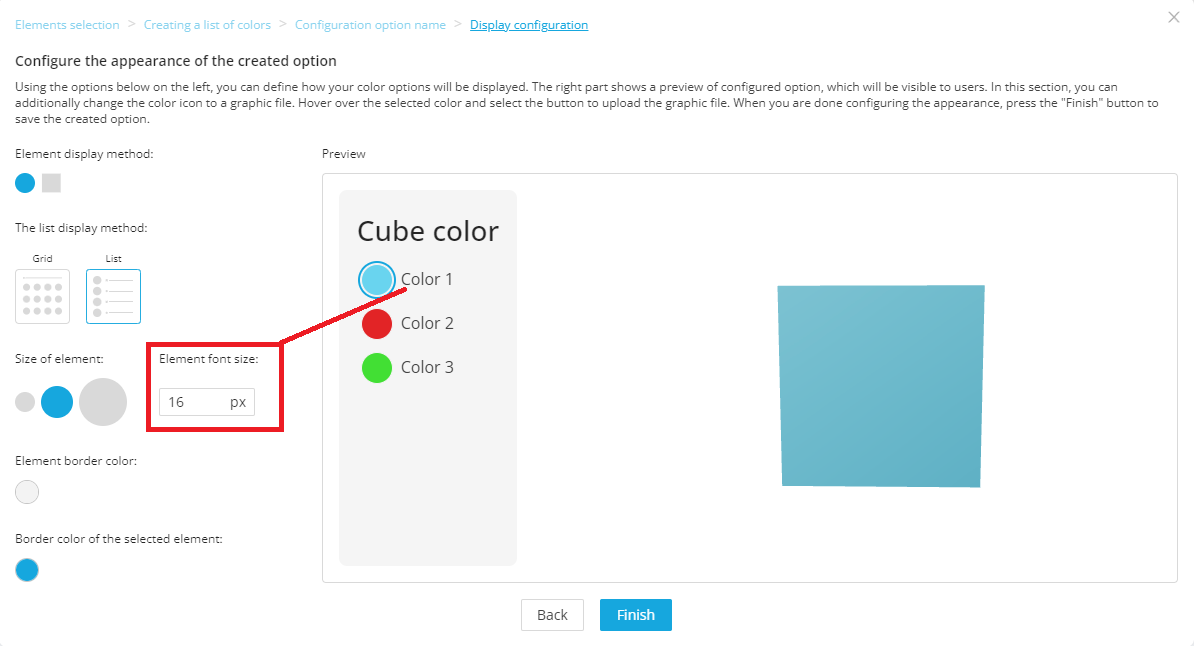
Możliwa jest zmiana wielkości czcionki w opcjach konfiguratora. Można to zrobić na etapie tworzenia konfiguratora na stronie app.seemymodel.com.

Zmiana rodzaju czcionki
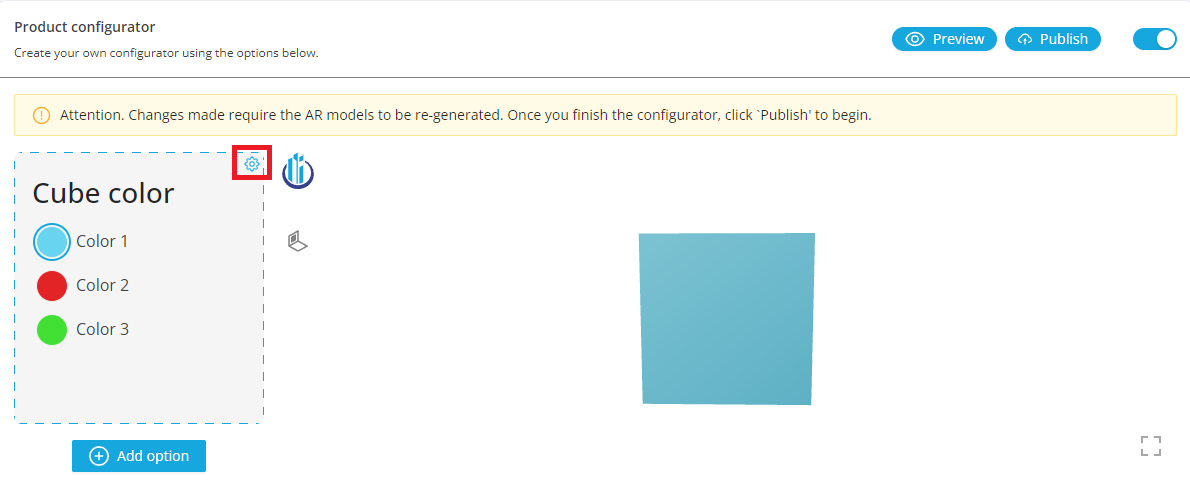
Rodzaj czcionki również można zmienić na etapie tworzenia konfiguratora na stronie app.seemymodel.com. Należy wejść w opcje wyglądu lewego panela konfiguratora:
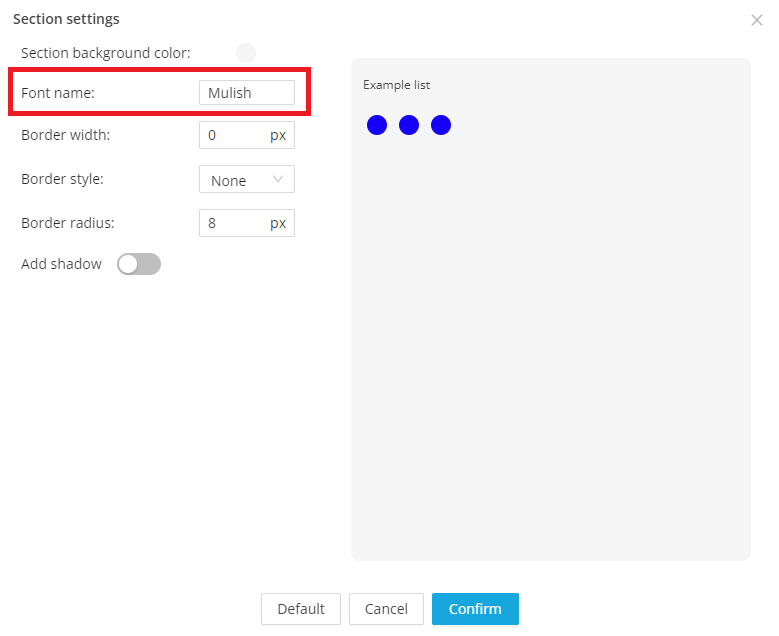
a następnie wpisać nazwę dowolnej czcionki:

Aby czcionka została poprawnie użyta musi być ona dostępna/zaimportowana na stronie na której zaimplementowany jest konfigurator. W przypadku wybranej tutaj czcionki 'Mulish' należy wkleić w dowolnym miejscu strony (ale najlepiej w headerze) następujący kod:
<!-- Import czcionki, najlepiej zrobić to w headerze strony -->
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link
href="https://fonts.googleapis.com/css2?family=Inter:wght@100;200;300;400;500;600;700;800;900&family=Mulish:ital,wght@0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;0,1000;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900;1,1000&family=Noto+Sans:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&family=Open+Sans:ital,wght@0,300;0,400;0,500;0,600;0,700;0,800;1,300;1,400;1,500;1,600;1,700;1,800&display=swap"
rel="stylesheet"
/>
Zmiana początkowego ustawienia kamery
Możliwa jest zmiana początkowego ustawienia kamery względem modelu. Służy do tego atrybut "camera-orbit", którego składnia wygląda następująco: "theta phi radius"- theta - kąt biegunowy w radianach „rad” lub stopniach „deg”, domyślnie wynos 0deg,
- phi - kąt azymutu w radianach „rad” lub stopniach „deg”, domyślnie wynosi 75deg,
- radius - odległość od celu w procentach „%” (100% powinno zmieścić cały model w oknie) domyślnie „100%”.
<see-my-model-configurator
model-access-key="7d6c3647eeadef43d2015f50"
camera-orbit="45deg 45deg 120%"
>
</see-my-model-configurator>
Finalny kod implementacji
Finalnie kod html/css do implementacji w tym przykładzie prezentuje się następująco:
CSS
.configurator {
width: 100%;
height: 400px;
}
HTML
<!-- Import czcionki, najlepiej zrobić to w headerze strony -->
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link
href="https://fonts.googleapis.com/css2?family=Inter:wght@100;200;300;400;500;600;700;800;900&family=Mulish:ital,wght@0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;0,1000;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900;1,1000&family=Noto+Sans:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&family=Open+Sans:ital,wght@0,300;0,400;0,500;0,600;0,700;0,800;1,300;1,400;1,500;1,600;1,700;1,800&display=swap"
rel="stylesheet"
/>
<!-- Wstawienie konfiguratora -->
<see-my-model-configurator
class="configurator"
model-access-key="7d6c3647eeadef43d2015f50"
camera-orbit="45deg 45deg 90%"
>
</see-my-model-configurator>