Advanced usage
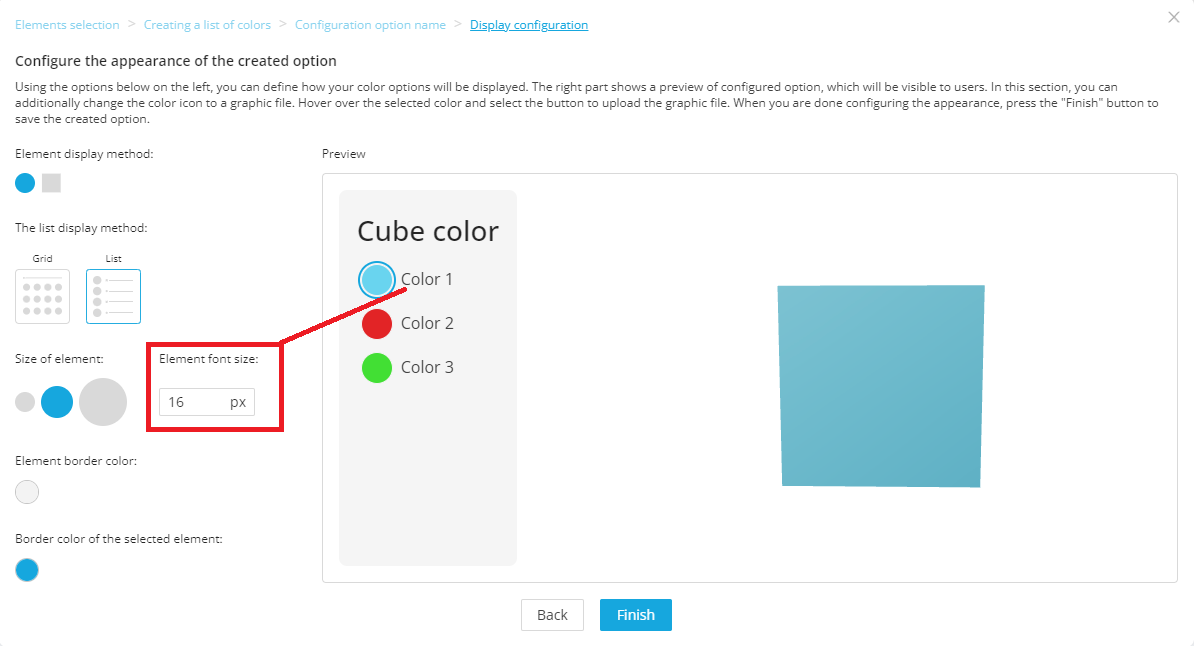
Changing the font size
It is possible to change the font size in the configurator options. This can be done at the stage of creating the configurator on the app.seemymodel.com website.

Changing the font type
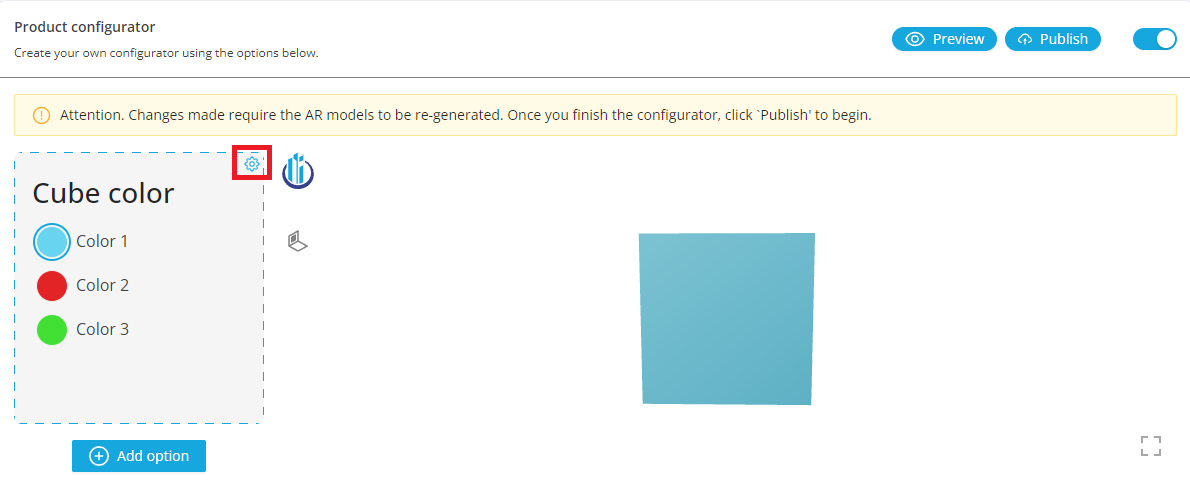
The font type can also be changed when creating the configurator on app.seemymodel.com. Enter the appearance options of the left panel of the configurator:
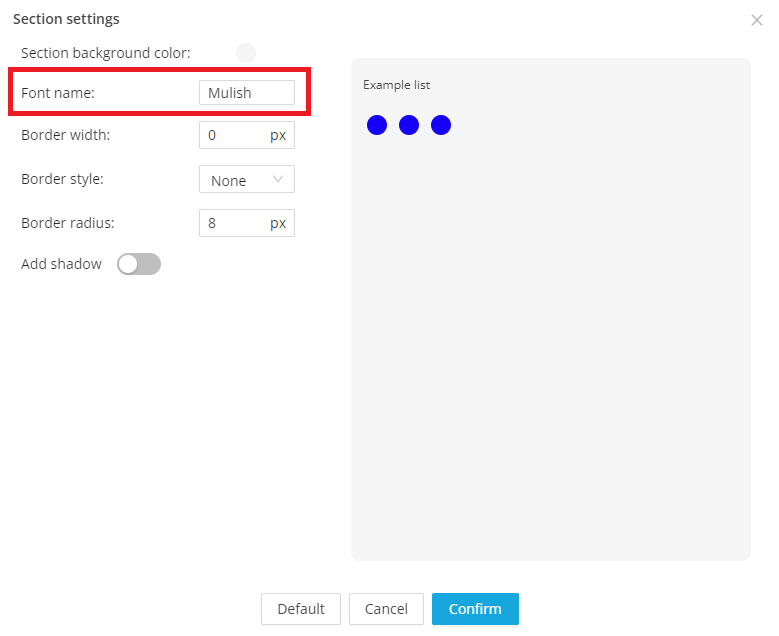
and then enter the name of any font:

For the font to be used correctly, it must be available/imported on the website where the configurator is implemented. In the case of the 'Mulish' font selected here, paste the following code anywhere on the page (but preferably in the header):
<!-- Font import, it is best to do it in the page header -->
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link
href="https://fonts.googleapis.com/css2?family=Inter:wght@100;200;300;400;500;600;700;800;900&family=Mulish:ital,wght@0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;0,1000;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900;1,1000&family=Noto+Sans:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&family=Open+Sans:ital,wght@0,300;0,400;0,500;0,600;0,700;0,800;1,300;1,400;1,500;1,600;1,700;1,800&display=swap"
rel="stylesheet"
/>
Changing the initial camera position
It is possible to change the initial position of the camera relative to the model. The "camera-orbit" attribute is used for this purpose, the syntax of which is as follows: "theta phi radius"- theta - polar angle in radians "rad" or degrees "deg", defaults to 0deg,
- phi - azimuthal angle in radians "rad" or degrees "deg", defaults to 75deg,
- radius - distance from target in percentages "%" (100% should fit the model inside the viewer) defaults to "100%".
<see-my-model-configurator
model-access-key="7d6c3647eeadef43d2015f50"
camera-orbit="45deg 45deg 120%"
>
</see-my-model-configurator>
Final implementation code
Finally, the html/css code for implementation in this example looks like this:
CSS
.configurator {
width: 100%;
height: 400px;
}
HTML
<!-- Font import, it is best to do it in the page header -->
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link
href="https://fonts.googleapis.com/css2?family=Inter:wght@100;200;300;400;500;600;700;800;900&family=Mulish:ital,wght@0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;0,1000;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900;1,1000&family=Noto+Sans:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&family=Open+Sans:ital,wght@0,300;0,400;0,500;0,600;0,700;0,800;1,300;1,400;1,500;1,600;1,700;1,800&display=swap"
rel="stylesheet"
/>
<!-- Inserting the configurator -->
<see-my-model-configurator
class="configurator"
model-access-key="7d6c3647eeadef43d2015f50"
camera-orbit="45deg 45deg 90%"
>
</see-my-model-configurator>